今までの記事を見てこの、リグ(私が説明動画で使っているキャラクター)いったいどこから持ってきたんだろうと思う方も居るかもしれません。なので、リグをどこでゲットしたらいいのかという紹介。
まず、グーグルで
Free Maya Rig (mayaの場合ですが他のソフトの場合はソフト名)とか入れて検索するといっぱい出てきます、英語なのでわからないという事もあるかもしれないですが。
それから
Animation Buffet
↑のサイトではよく無料(時々無料じゃないのも入ってますが)のリグを紹介しているのでここから色々拾うのもいいかもしれないです。
その他練習用に使えそうだなーと思うリグをいくつか紹介します。
Ultimate Rigs
こちらのリグは基礎の練習に向いたリグが多数用意されています。ボールだったり、私が説明でも使ったペンデュラム(振り子)尻尾のついたボール。など等。アニメーションの基礎を学ぶのにぴったりなリグがいくつかおいてあります。それに加え、基本系の人間の形をしたリグもいくつか。人型系は私はあまり使ったことないのですが、まあ、使い勝手に関しては試してみるのがいちばんでしょう。
Norman
ノーマンリグはとても使いやすい人型のリグです。Academy of Art Universityというサンフランシスコにあるアートスクールが生徒のアニメーションの学習用に作ったリグだと聞いています。シンプルで服を着せたり髪型を変えたりしやすく扱いやすいリグです。人間系のボディメカニクスをやるにはぴったりです。アクティング系ももちろんできます。
Morpheus
モーフィウスリグはもうちょっとコントロールの多めの人型リグです。あまり技術的な事を知らなくても顔を変えたり、体の形を変えやすいのがとても良いです。
ただ、後述のヨーヘーさんのブログでも述べられてるとうり、体の線があんまりきれいじゃないのと、まぶたの仕様がちょっとアニメーションしづらいなと思います。
※上記のノーマンモーフィウスリグについては11セコンドクラブのページからダウンロード可能
(その他のリグはそこまで使い勝手が良いとは思えないのでそんなにお勧めしませんが、ダウンロードして触ってみるのも良いと思います!あと一番下のBishopというリグはアニメーションメンターというオンラインスクール専用リグですので、生徒以外は使うことができません。)
Malcolm
上級者向け。AnimSchoolというオンラインアニメーションスクールが提供しているリグです。このスクールが提供しているリグは沢山ありますが、すべてがスクールの授業を取っている生徒用なのですが、マルコムに関しては誰でも商用利用しない限り利用可能です。AnimShcoolのサイトに行ってメールアドレスを登録しないといけませんが、リグのコントロール(特にフェイシャル周り)が充実しているので上級者にはお勧めです。難点といえばマルコムはマルコムにしか見えないというか、キャラクターが長身のほっそりとしたキャラでしかないので、モーフィウスのように簡単にカスタマイズできないという点が難点でしょうか。それから手がめちゃでかいので私はいつもちょっと手を小さめにして使っています。
Mery Rig
上級者向け。顔周りはなかなかよさそうです、まだ、ボディ全体を使うアニメーションは私はつけていないので分からないんですが。なにしろ、リグ自体にとてもアピールがあるので、いいんじゃないかと思います。見た目が魅力的なリグというのは、デモリールに入れるときに結構重要なので。だれか、ボディの方良いよ悪いよ、って言うのあったら教えてください。
(最初に更新したとき、デモのアニメーションがそこまで良い感じじゃないので良いリグなのかなあ?と思うかもといったけど、それは別のリグだった、メリーのデモじゃなかった。ちなみにそれはマチルダというこちらのリグ→Mathilda 見た目がちょっとリアルよりの女性リグだから面白そう!使ってみたいけどまだ使ってみてません!)
Bonnie Rig
上級者向け。ボニーちゃんはとっても顔が使いやすくていいと思います、でも、かなりケツデカイし、プロポーションも特殊なので使える状況も限られてくると思います、私が感じた難点としては、手がとっても使いにくいと感じました。でも、女性キャラとしてはとても、魅力的なので、ショットによってはかなり使えるんじゃないかと思います。
リグに関しては何度も出てきているYohei Koikeさんのブログで使い方や、頭の付け替え、服の着せ方などなど詳しく紹介されていますのでこちらもチェックすると参考になるかと思います。
ANITOON Japan 人型タイプのリグ紹介
ちなみにYoheiさんのブログで右側のラベルタグでRIGを選べばリグについての記事を見ることができます。(というかヨーヘイさんのブログは為になるので全部読めばいいと思います!笑)
私も後々リグ個々についての使いやすさについての記事なんかも書こうかなともおもいますが、また時間のあるときに。
なんでこういうリグを使って自分でモデルしたものを使わないかというと。
まずモデリングとかリギングとかはもう別の教科なんですね。
なので、アニメーションを学びたかったらアニメーションだけやるのです。でも3Dでそれをするにはモデルとかリグが必要。そこでオンラインコミュニティーではアニメーションを学ぶ学生等が教育目的またはデモリール用の作品作りに使えるように、こういった練習用のリグを提供しているわけです。
なのでこれらのリグはほぼすべて商用目的ができない、練習用に限って使えるものとなっています。
じゃあモデリングとかは学ばなくていいの?と思うかもしれないですが、それは人次第、興味次第です。
ちなみに、私はアニメーション以外ほぼできません。アメリカですとアニメーターに求められるスキルはアニメーションができるというスキルですので。私は実はRiggingもLightingもModelingもEffect等など、超初心者です。こういう人ですとスペシャリストと呼ばれ、何か一つのスキルに特出してる人になります。逆にジェネラリストというのは、色々なスキルをくまなくカバーしている人になります。どっちがいいかというのは会社によると思いますが。アメリカだと大手になるほどスペシャリスト、中小だとジェネラリストというのが多い印象を受けます。
(アニメーションがやりたいのでわざとモデリングが超上手いのを隠している人とかも時々います、じゃないとモデリングをやらされるので笑)
と、リグの話から長くなりましたが。そういうことで、こういうリグを使ってアニメーションが学べますよー。という話でした!
2014年12月30日火曜日
2014年12月28日日曜日
Slow in & Slow Out (スローインとスローアウト)
それでは、
Slow In(スローイン)と Slow Out(スローアウト)についてです。
イーズイン、イーズアウトとも言われたりします。
日本のアニメ業界ではたぶん タメツメと呼ばれているものではないでしょうか!
取り合えず。
スローイン(イーズイン)=だんだん遅くなる
スローアウト(イーズアウト)=だんだん早くなる
と思っておけばいいと思います!
スペーシングという用語を使って説明するなら
スローイン=だんだんとスペーシングが狭くなる
スローアウト=だんだんとスペーシングが広くなる
ということです。
何かが加速しだすときはだんだんと早くなったり、また止まるときにはだんだんと遅くなるといった物理的な動きの基礎ですね。
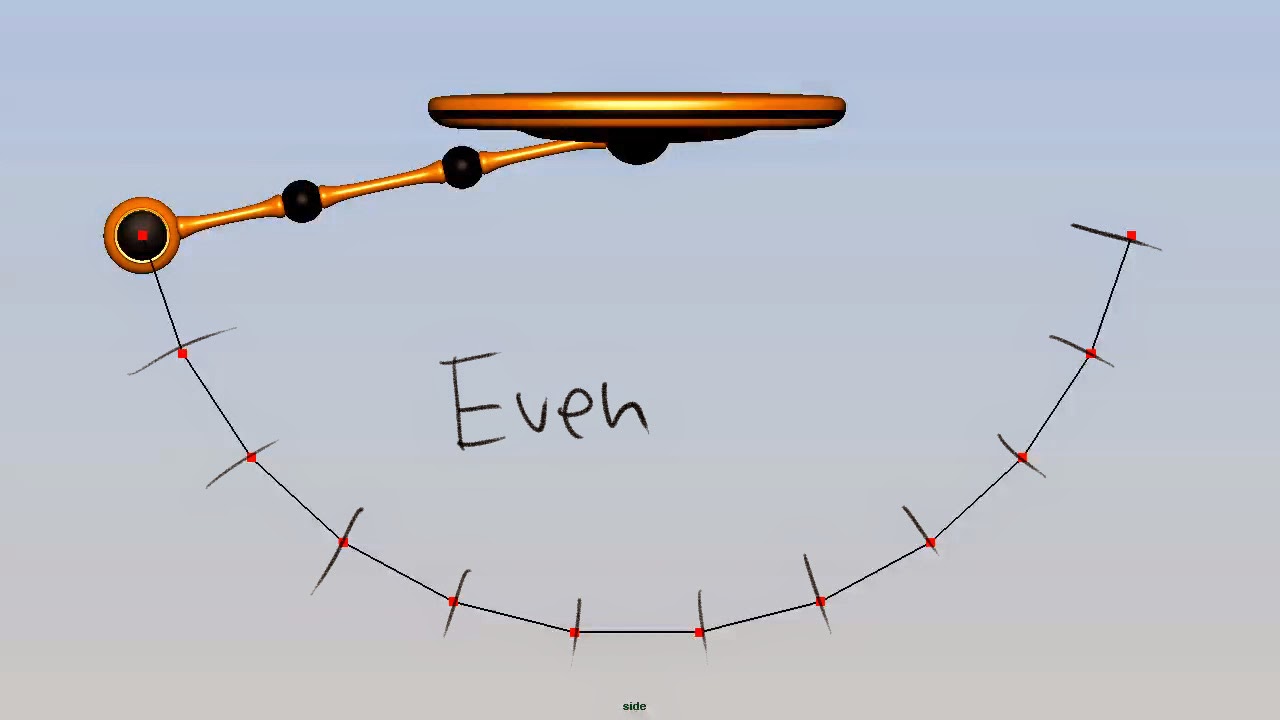
たとえば振り子の動きで全くスローイン、スローアウトをしていないと



Slow In(スローイン)と Slow Out(スローアウト)についてです。
イーズイン、イーズアウトとも言われたりします。
日本のアニメ業界ではたぶん タメツメと呼ばれているものではないでしょうか!
取り合えず。
スローイン(イーズイン)=だんだん遅くなる
スローアウト(イーズアウト)=だんだん早くなる
と思っておけばいいと思います!
スペーシングという用語を使って説明するなら
スローイン=だんだんとスペーシングが狭くなる
スローアウト=だんだんとスペーシングが広くなる
ということです。
何かが加速しだすときはだんだんと早くなったり、また止まるときにはだんだんと遅くなるといった物理的な動きの基礎ですね。
たとえば振り子の動きで全くスローイン、スローアウトをしていないと
こういう動きになります。英語だとEven(均等)な動きとよく言いますがそう、均等な動きで機械的ですね。
これに両端にスローイン、アウトをつけるともうちょっと振り子らしい動きになります

端っこで遅くなって真ん中は加速して早くなっています。
ではもう少しこんな動きをする振り子はないと思いますがスローインスローアウトの見本ということで見ていきましょう。
次の動画はスローインのみですね、早いところからだんだんと遅くなって停止します

次の動画はスローアウトのみです。さっきと逆で遅いところからだんだんと早くなります。
じゃあもう1パターン。早く始まって真ん中で遅くなりまた加速するというパターン。

↑変な動きですね、振り子としては。
でも、実際にこういうトップでスローインスローアウトするパターンもあります。何回かお話しているバウンシングボールとか上に何か物を投げてまた落ちてくる動きなどがそうですね。
(↓画像クリックで動画へ)
↑このように、頂点に上っていくにつれてスローインし、またスローアウトしながら落ちてきます。今見るとちょっとEven気味なスペーシングですね。もっと誇張してもいいかもしれないですが。でも、少しずつフレームとフレームの間のスペーシングが狭くなっているのがわかると思います。
というわけで、スローイン、スローアウトの概念でした。こうして動きにスローアウトスローインを入れることによってより現実に近い動きやもっとダイナミックな動きを作ることができるのです。
Arc(アーク)
それではアーク(運動曲線)
についての記事です。
アークって何か!そのまま曲線のことです。何かが動くときって曲線を描いていることが多いんですね。
参考に弾むボールを見てみましょう。
ボールの行く末を線にして追っていくと綺麗な曲線になっています。
他にも振り子とか
上記はMAYA内の3Dアニメーションですが。現実にも、動いてるものは綺麗な曲線を描くことが多いのです。
もちろん直線的な動きをするという物体もあるでしょうが注意をしてみると、ほとんどの生き物や、無機物でさえ「動く」時は曲線を描いているのです。
ただ、3Dアニメーションはアニメーターが動きをつけてるわけなので、容易に現実とかけ離れた動きにする事もできてしまいます。(不本意でそうなっちゃう事も。)そうなると、動きが不自然になったりしてしまいへんてこなアニメーションになっちゃいます。なのでアニメーターが意図して綺麗なアークを作るようにしなければいけないのです。
3Dアニメーションで言うと、きちっとしたアークが作れていなくてキャラクターの動きが不自然にカクカクしちゃったりすることが多いです。
綺麗じゃないアークっていうのは、たとえばこういう感じです。
あっちからこっちに振り向くみたいなアニメーションをやってて。なんかカクカクしてて変だわ、とおもったら鼻の先っちょのアークを追ってみましょう。
キャラクターの鼻の頭に赤い点をつけて運動曲線を追ってみましたけど、カクカクっとなっていて、きれいな弧を描いてないですよね。
より綺麗なアークだとこういう感じになります。
↑こちらの動画はアークの説明だけに作ったので、頭しか動いていませんが。全身のコントロールを動かすようになると、グラフエディターでは普通に見えるのに何故ここでカクカクっとなるんだあ!って言う事も出てくるかと思います。そういう時は大体リグのRoot(大本のコントロール(人間系だと腰が重要))からチェックしていくと良いかと思います。まあ、どうしてもダメだったら1フレームずつ、アークをチェックして直していくっというのも、ありです。
というわけで今日はアークの話でした。
Principles of Animation(アニメーションの原則)のページへ戻る
についての記事です。
アークって何か!そのまま曲線のことです。何かが動くときって曲線を描いていることが多いんですね。
参考に弾むボールを見てみましょう。
ボールの行く末を線にして追っていくと綺麗な曲線になっています。
他にも振り子とか
上記はMAYA内の3Dアニメーションですが。現実にも、動いてるものは綺麗な曲線を描くことが多いのです。
もちろん直線的な動きをするという物体もあるでしょうが注意をしてみると、ほとんどの生き物や、無機物でさえ「動く」時は曲線を描いているのです。
ただ、3Dアニメーションはアニメーターが動きをつけてるわけなので、容易に現実とかけ離れた動きにする事もできてしまいます。(不本意でそうなっちゃう事も。)そうなると、動きが不自然になったりしてしまいへんてこなアニメーションになっちゃいます。なのでアニメーターが意図して綺麗なアークを作るようにしなければいけないのです。
3Dアニメーションで言うと、きちっとしたアークが作れていなくてキャラクターの動きが不自然にカクカクしちゃったりすることが多いです。
綺麗じゃないアークっていうのは、たとえばこういう感じです。
あっちからこっちに振り向くみたいなアニメーションをやってて。なんかカクカクしてて変だわ、とおもったら鼻の先っちょのアークを追ってみましょう。
キャラクターの鼻の頭に赤い点をつけて運動曲線を追ってみましたけど、カクカクっとなっていて、きれいな弧を描いてないですよね。
より綺麗なアークだとこういう感じになります。
↑こちらの動画はアークの説明だけに作ったので、頭しか動いていませんが。全身のコントロールを動かすようになると、グラフエディターでは普通に見えるのに何故ここでカクカクっとなるんだあ!って言う事も出てくるかと思います。そういう時は大体リグのRoot(大本のコントロール(人間系だと腰が重要))からチェックしていくと良いかと思います。まあ、どうしてもダメだったら1フレームずつ、アークをチェックして直していくっというのも、ありです。
というわけで今日はアークの話でした。
Principles of Animation(アニメーションの原則)のページへ戻る
2014年12月15日月曜日
Illusion of Life
度々話している
ディズニーアニメーションの分厚い本
「命を吹き込む魔法」
の原題ですが。
Illusion of Life(イリュージョン オブ ライフ)
と言います。
イリュージョンは錯覚とか幻想といった意味なので
命の幻想、
つまり存在していないもの、ないものを、動きを使って、命ある、考えをもったキャラクターがそこにいる錯覚を観客に与えるのがアニメーションなんですね。
Animationの動詞であるanimate ですが、命を吹き込むという意味がそれ自体にあります。
何もないところから、生きているキャラクターを生み出す。それがアニメーションの醍醐味ですね。
アラジンのジーニーをアニメートしたりなんかで有名なアニメーターのエリックゴールドバーグの言ってた言葉でよく覚えているのがあります。
「自分がアニメートしているキャラクターが存在すると信じなさい、アニメートしているあなたが信じることの出来ないキャラクターを、観客が信じることが出来るとおもうか?」
ていうような言葉でした。
まさにそのとうりですね。
というわけで。電車から、プチ更新です。
Timing & Spacing (タイミングとスペーシング)
順番にやっていくわけではないので飛んで9個目の原則「タイミング」についてです。
前に教えてくれたピクサーのアニメーターの方は一番大事だぜこれ!といってましたが。
確かにこれ、他のと比べてもだいぶ大事度の高いものです。
12原則の書かれてる「命を吹き込む魔法」では。タイミングとして紹介されているのですが。この概念にはスペーシングも含まれると思います。
タイミングとスペーシングどちらも大事で、ここの違いがわからなくなる人も多いし(私も最初よく分かっていなかった)違いをきっちりわかっていたほうがいいので一緒に紹介します。
ということで。
Timing and Spacing (読みは タイミング、 スペィスィンという感じ)
言葉で定義しようとすると
Timing=何かの動き(または静止)にどれだけの時間を要するか。
Spacing=一定時間内においての動いている物体のフレームごとの配置
でしょうか。
説明動画でも作ろうかな。と思ったのですが。
TEDに良い動画があったので、これでも見ると良いと思います。笑
(英語ですがYouTubeの設定から日本語字幕で見れます。)
つまり、
AからBに行きたいとして。
AB間にどれくらいの時間がかかるのか、というのが、タイミング。
AB間の中の各フレームでどういう割り振り方をするかというのが、スペーシング。ていうか言葉の通りフレームごとにどれくらいのスペースがあるか?
前に教えてくれたピクサーのアニメーターの方は一番大事だぜこれ!といってましたが。
確かにこれ、他のと比べてもだいぶ大事度の高いものです。
12原則の書かれてる「命を吹き込む魔法」では。タイミングとして紹介されているのですが。この概念にはスペーシングも含まれると思います。
タイミングとスペーシングどちらも大事で、ここの違いがわからなくなる人も多いし(私も最初よく分かっていなかった)違いをきっちりわかっていたほうがいいので一緒に紹介します。
ということで。
Timing and Spacing (読みは タイミング、 スペィスィンという感じ)
言葉で定義しようとすると
Timing=何かの動き(または静止)にどれだけの時間を要するか。
Spacing=一定時間内においての動いている物体のフレームごとの配置
でしょうか。
説明動画でも作ろうかな。と思ったのですが。
TEDに良い動画があったので、これでも見ると良いと思います。笑
(英語ですがYouTubeの設定から日本語字幕で見れます。)
つまり、
AからBに行きたいとして。
AB間にどれくらいの時間がかかるのか、というのが、タイミング。
AB間の中の各フレームでどういう割り振り方をするかというのが、スペーシング。ていうか言葉の通りフレームごとにどれくらいのスペースがあるか?
ではちょっと動画を
↓違うタイミング(A地点からB地点に行くまでに、かかる時間が違う。)
↓同じタイミングで違うスペーシング(A地点からB地点に行くまでにかかる時間は一緒だけれど、その間の中割りがちがう。)
というわけですね。
それで、何でそんなにタイミングが大事なのかというと。
「タイミングによって動きに意味を持たせることができる。」
ピクサーアニメーターのMike Makarewiczさんのクラスを取ったときに言っていたことです。
本当にそのとうりで、タイミングを操ることで
物体の重量や質感といった物理的なものから
キャラクターの考えていること、感情といった、内面的なものまで
表現できます。
たとえばこないだの使いまわしで申し訳ないんですけど。
Anticipationの説明で使ったこの動画なんですが。
これだと
「は!何かしら!」みたいなまあ、こういう雰囲気というか。そういう感じですよね。
で、これをそのまま、ポーズは一切いじらないでタイミングだけ変えても。
だいぶ違った雰囲気になりますよね。
だから、どっちのタイミングがいいか!というのは、
そのショットで求められている感情、場面、状況によってちがいます。
アニメートしている物体が何でできているかとかにも寄ります。
(ピンポンだまなのか、ボーリングのボールなのか、というような)
早すぎてもいけませんし、遅すぎてもいけません。その状況と求められているものに合ったタイミングを探していくのが重要だと思います。
Yohei Koikeさんのブログにもとても役立つスペースィングの解説動画が載っているのでこちらもチェックしてみてください!
ANITOON Japan 第四回 スペースィングの意味!
それから、Mox-Motionさんのサイトにアニメーションフィジックスの日本語版が載っているのですが。これにもタイミングとスペーシングのことが書いてあるので参考にすると良いと思います!
http://mox-motion.com/animation-physics/
ちなみにこのアニメーションフィジックスの元の英語版の第一人者は私の母校の物理の先生なのです。
彼は時々ドリームワークスで物理についてのアドバイザーなんかをやったりしているので、物理を理解するのも大事というのがわかりますね。
Principles of Animation(アニメーションの原則)のページへ戻る
↓違うタイミング(A地点からB地点に行くまでに、かかる時間が違う。)
↓同じタイミングで違うスペーシング(A地点からB地点に行くまでにかかる時間は一緒だけれど、その間の中割りがちがう。)
というわけですね。
それで、何でそんなにタイミングが大事なのかというと。
「タイミングによって動きに意味を持たせることができる。」
ピクサーアニメーターのMike Makarewiczさんのクラスを取ったときに言っていたことです。
本当にそのとうりで、タイミングを操ることで
物体の重量や質感といった物理的なものから
キャラクターの考えていること、感情といった、内面的なものまで
表現できます。
たとえばこないだの使いまわしで申し訳ないんですけど。
Anticipationの説明で使ったこの動画なんですが。
これだと
「は!何かしら!」みたいなまあ、こういう雰囲気というか。そういう感じですよね。
で、これをそのまま、ポーズは一切いじらないでタイミングだけ変えても。
だいぶ違った雰囲気になりますよね。
だから、どっちのタイミングがいいか!というのは、
そのショットで求められている感情、場面、状況によってちがいます。
アニメートしている物体が何でできているかとかにも寄ります。
(ピンポンだまなのか、ボーリングのボールなのか、というような)
早すぎてもいけませんし、遅すぎてもいけません。その状況と求められているものに合ったタイミングを探していくのが重要だと思います。
Yohei Koikeさんのブログにもとても役立つスペースィングの解説動画が載っているのでこちらもチェックしてみてください!
ANITOON Japan 第四回 スペースィングの意味!
それから、Mox-Motionさんのサイトにアニメーションフィジックスの日本語版が載っているのですが。これにもタイミングとスペーシングのことが書いてあるので参考にすると良いと思います!
http://mox-motion.com/animation-physics/
ちなみにこのアニメーションフィジックスの元の英語版の第一人者は私の母校の物理の先生なのです。
彼は時々ドリームワークスで物理についてのアドバイザーなんかをやったりしているので、物理を理解するのも大事というのがわかりますね。
Principles of Animation(アニメーションの原則)のページへ戻る
2014年12月10日水曜日
アニメーションのざっくりとしたカリキュラム
動画を交えて説明したいトピックもたくさんあるのですが、そうじゃ無いのは朝の通勤時間に更新することにしました笑。只今電車です。(暇があれば後から動画を追加するかも)
アニメーションを学ぶうえで一体どう言うプロセスで学ぶのか(アメリカの場合)。
ざっくりとこう言う感じだとおもいます
1.基礎
アニメーションの12原則のような基礎をしっかり頭に入れる。覚える。出来るようになる。
練習によく使われるものの例
ーバウンシングボール(弾むボール)
ー質感の違う物の落ちる様子(参考までに私の学校では、葉っぱ、レンガ、ボール、フラワーサック(小麦粉の入った袋)をやりました。)
ーペンデュラム
ーボールに尻尾が付いた物で、ストーリー性のある物を作る
2. ボディ メカニクス (Body Mechanics)
人間の体がどう動くかを理解する段階です。プラスアルファで動物とかもありますが、これは別で教えることが多いと思います。この段階だと使われるリグも顔が無かったり顔がシンプルな物も多いです。と言うのも表情とかに集中する前に体がどう動くかと言うのをしっかり学んで欲しいからです。
練習によく使われるものの例
ーウォークサイクル、ランサイクルなどの歩いたり走ったりのサイクル。
ー物を持ち上げる
ー物を押す、引く
ージャンプ
ーセリフなしのパントマイムショット
ーアクション系の動き
ーとにかく体全体を使った動き。
3. アクティング(演技)
演技の練習ですね。キャラクターが何を考え、どうしてそういう動きをそこでするのか、といったことを学びます。リップシンクとかも学びます。瞬き、眉毛の動きとかもそれだけで2ー3記事かけちゃうくらいです。これは本当難しいやつです。これをやれば正解というのがないんです、演技なので。世界の一流俳優女優クオリティの演技、それをアニメーターの手で作り上げられるようにならないといけません。なので、基礎や体の動きをしっかり叩き込んでからこう言うのに移ります。
練習によく使われるものの例
ー映画などからセリフを選んでそれにアニメーションをつける(アニメ映画からは選ばず実写のものを使う)
とまあこういう感じでしょうか?
なのでアニメーションを始めたばかりでいきなりアクティングショット!とかはやらずに、バウンシングボール、ウォークサイクルというように準々に学んで行くのがいいと思います。
かくいう私もそういうのわかってなかったんで、だいぶ前のめって技術無いのに高度な事をしようとして、プロの方に見せて。バウンシングボールからやろうね!と言われたことがあります。
基礎、たいせつです。
登録:
投稿 (Atom)